Project Details
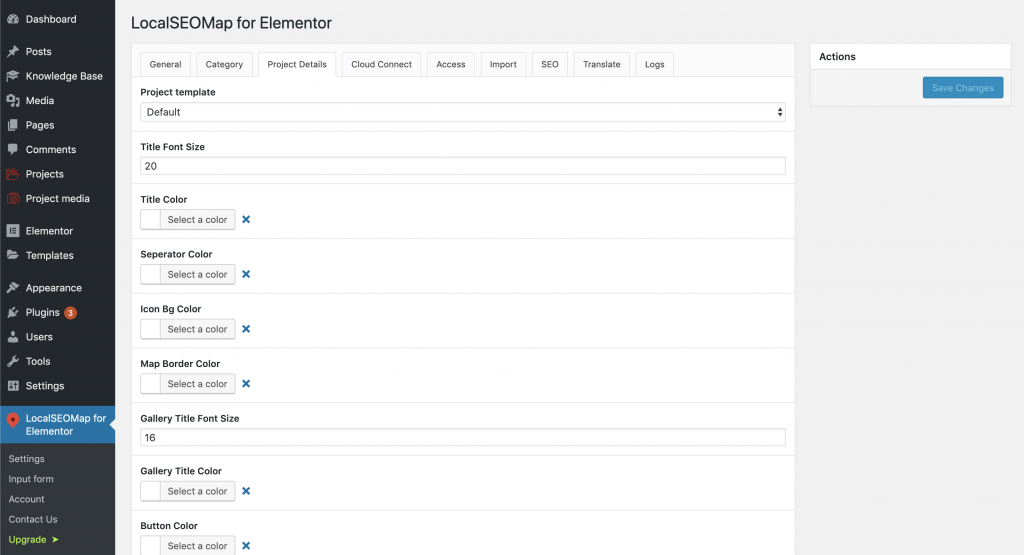
The next tab “Project Details” of the Settings Page contains settings to display the Project Details Page.

This tab contains the following options:
- Project template – Select a template for the Project Details Page.
- Default. A template will contain a sidebar, map, and address.
- Modern. A template will contain the round map and address. The content of the page will be displayed in one column.
- Title Font Size – Set the font-size of title on the Project Details Page. Specify Title Font Size as an integer. Option is defined in “px” units.
- Title Color – Change the color of the title on the Project Details Page. Select color with color picker.
- Separator Color – Set the color of the separator under the title on the Project Details Page. Select color with color picker. The separator is only displayed when modern is selected for the Project template option.
- Icon Bg Color – Set the color of the icon on the Project Details Page. Select color with color picker. The icon is only displayed when modern is selected for the Project template option.
- Map Border Color – Set the map border color on the Project Details Page. Select color with color picker. The Map Border Color is only available when modern is selected for the Project template option.
- Gallery Title Font Size – Set the font-size of the gallery title on the Project Details Page. Specify Title Font Size as an integer. Option is defined in “px” units.
- Gallery Title Color – Set the color of the gallery title on the Project Details Page. Select color with color picker.
- Button Color – Set the color of the button on the Project Details Page. Select color with color picker.
- Show video preview instead of the button – Enable video preview instead of the button on Project Details Page.
- Show share links – Enable share links on Project Details Page.
- Enable Gallery – Enable Gallery view as images in columns on Project Details Page. By default the Gallery view is slider.
- Columns – Select the number of columns for the gallery on the Project Details Page. You can choose one of the following options: 1, 2, 3, 4, 5, 6. The Columns option is only available when the Enable Gallery option is enabled.
- Order By – Select type to order the gallery image.
- Image Size – Select the size of images to load in the gallery. For best image quality on all devices, choose an image size 1.5 – 2 times bigger than the size of the gallery column.
- Use location from – Select from where the coordinates of the location will get.
- Project – Сoordinates will be displayed from the project location option.
- Media – Each project media item can have its own location info. Coordinates will be displayed from the project media location option selected for the respective project.
- Top margin for detail page (only number) – Set the value for top space on the Project Details Page. Specify Top margin for detail page as an integer. Option is defined in “px” units.
- Bottom margin for detail page (only number) – Set the value for bottom space on the Project Details Page. Specify Top margin for detail page as an integer. Option is defined in “px” units.
- Hide project title – Hide project title from the Project Details Page.
